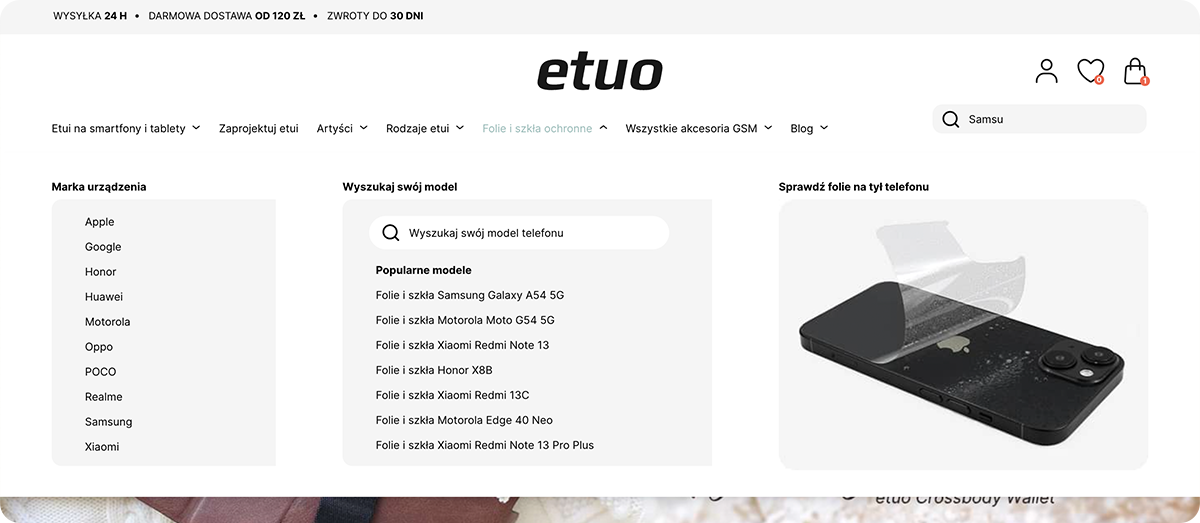
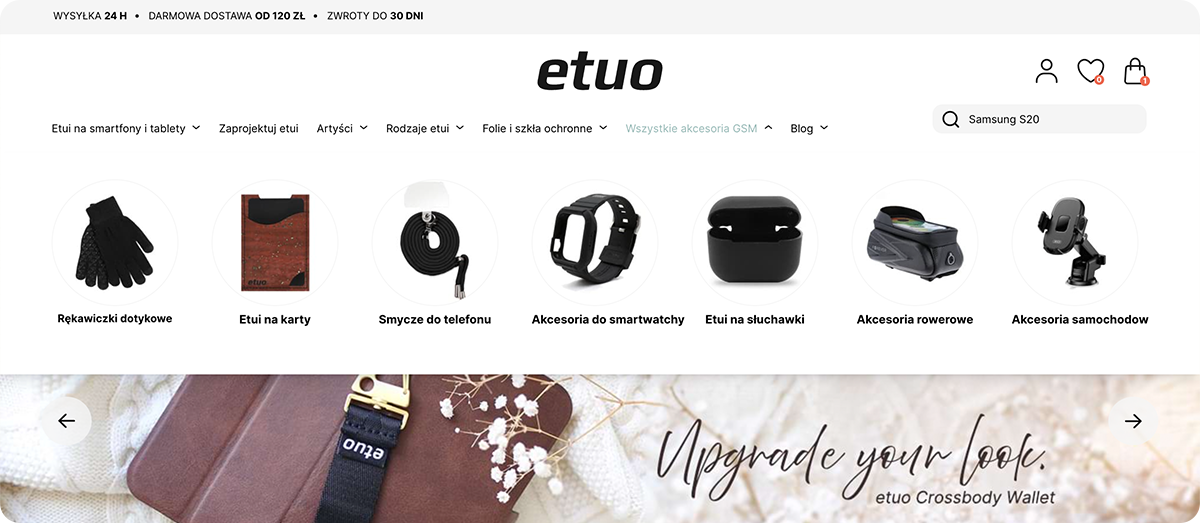
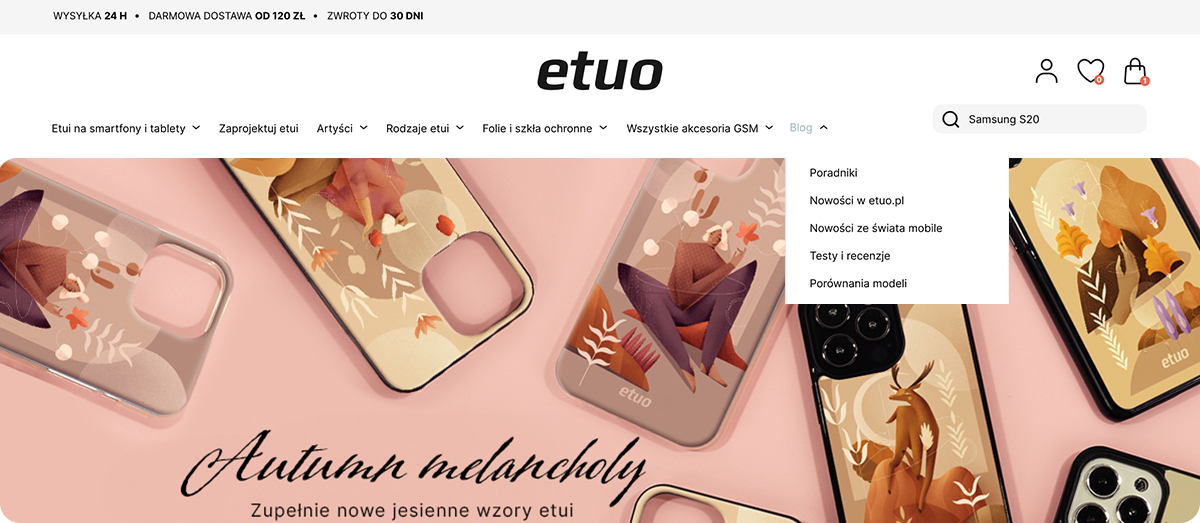
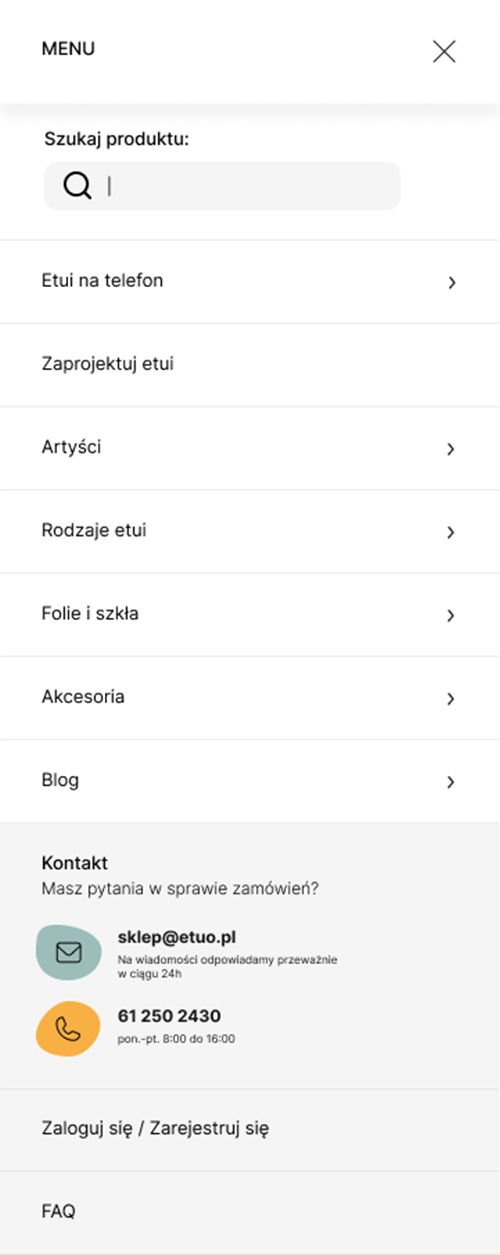
Case Study UI - projekt interfejsu sklepu etuo
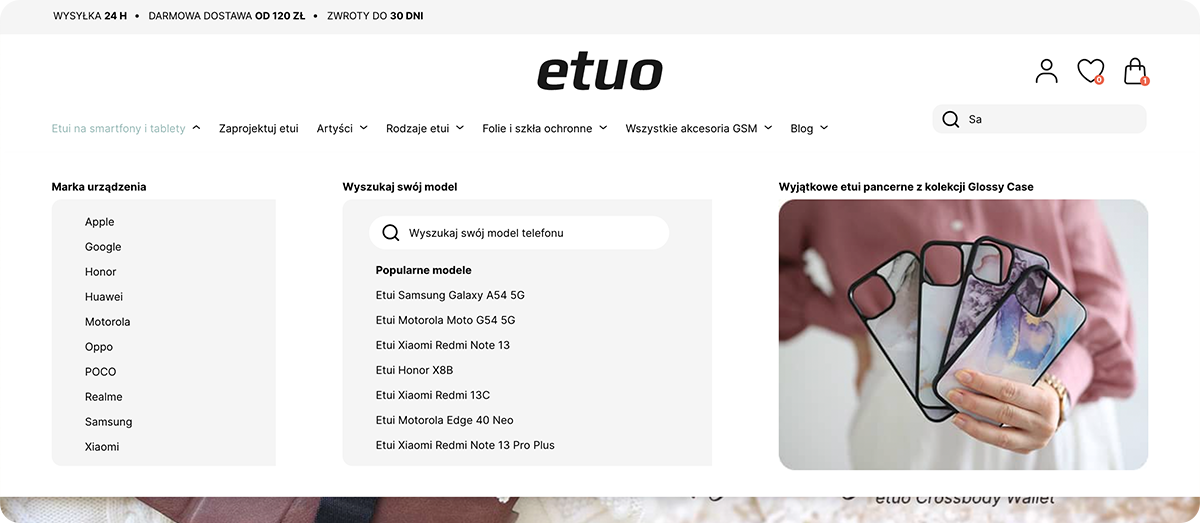
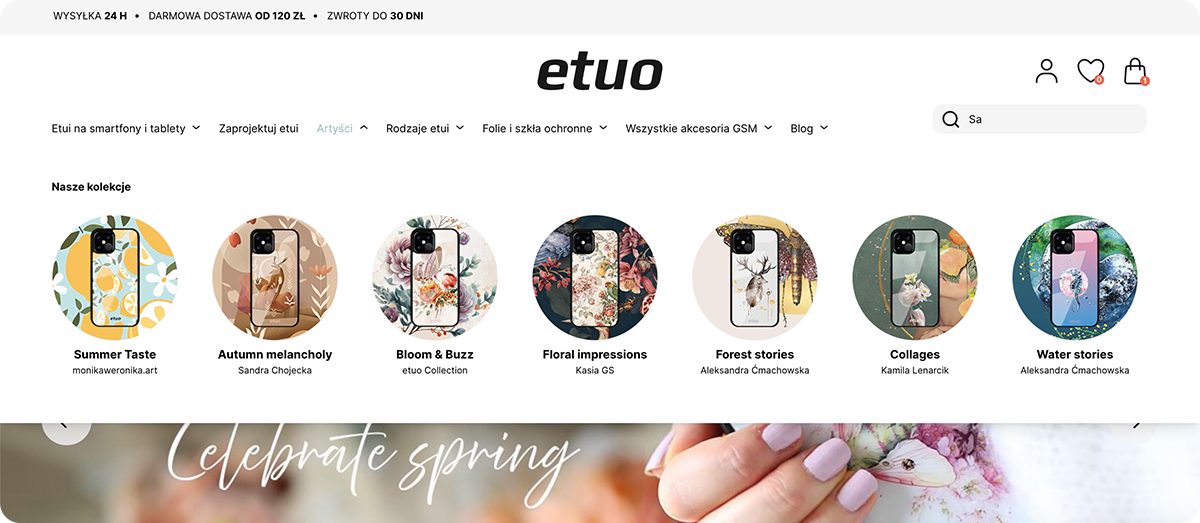
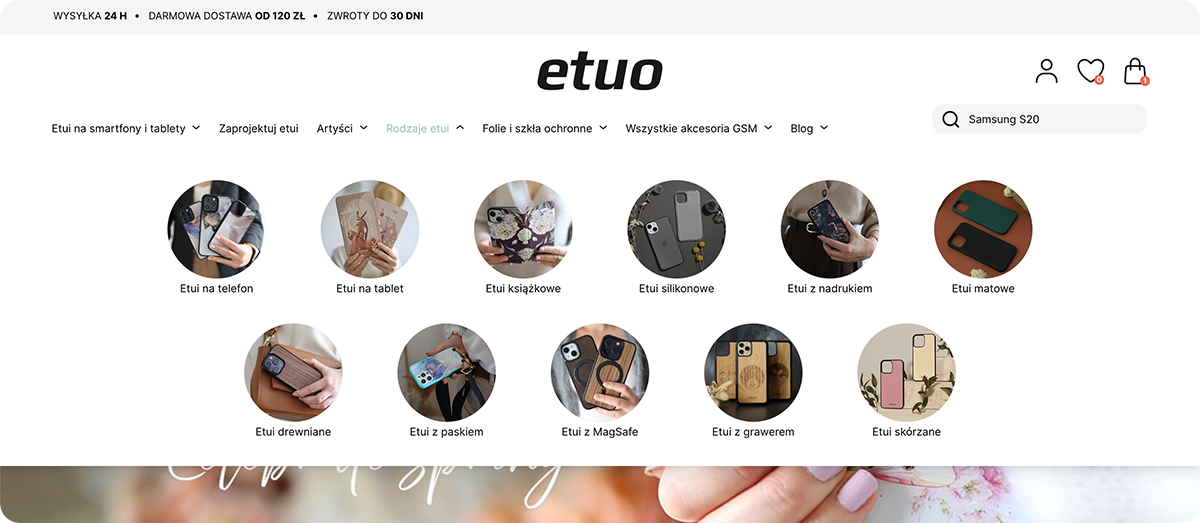
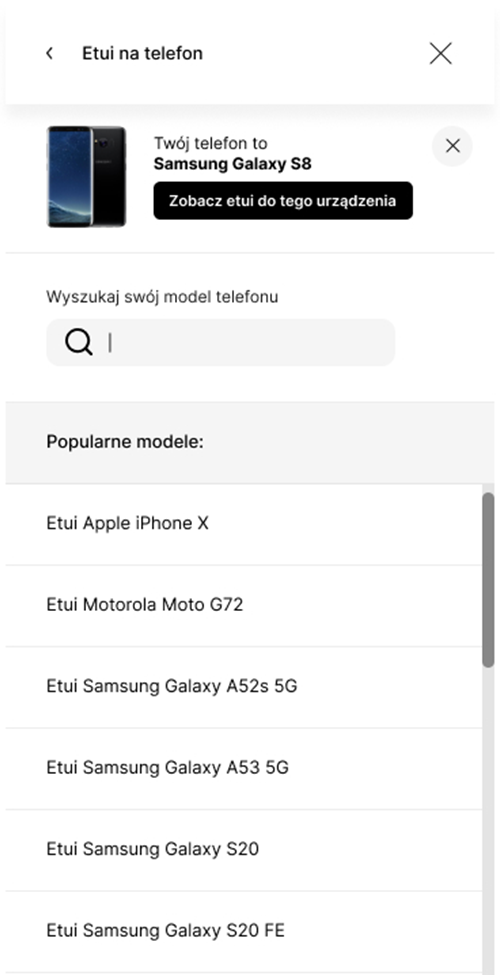
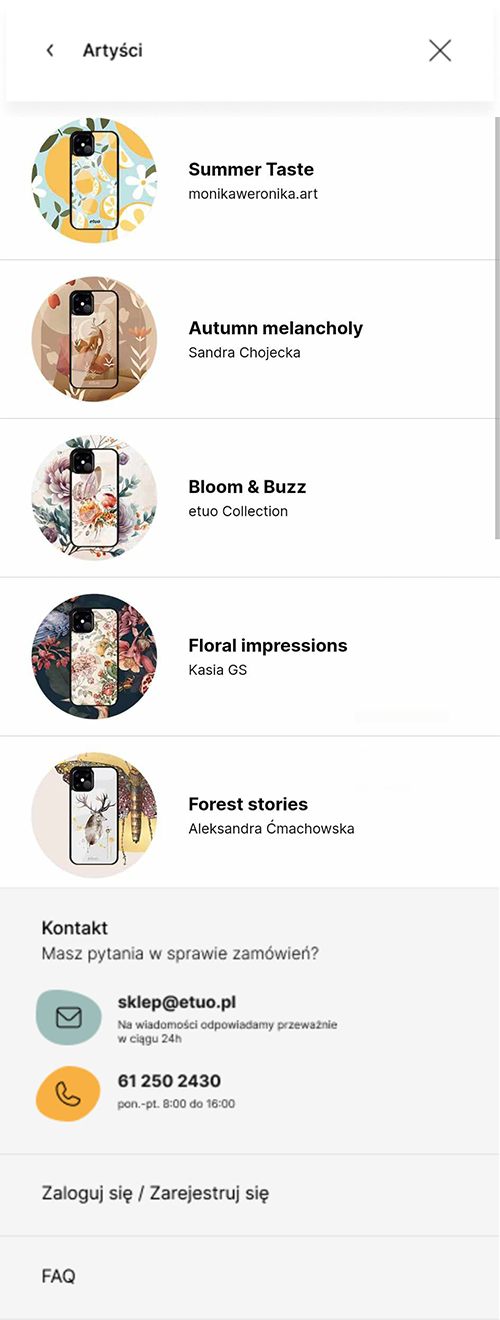
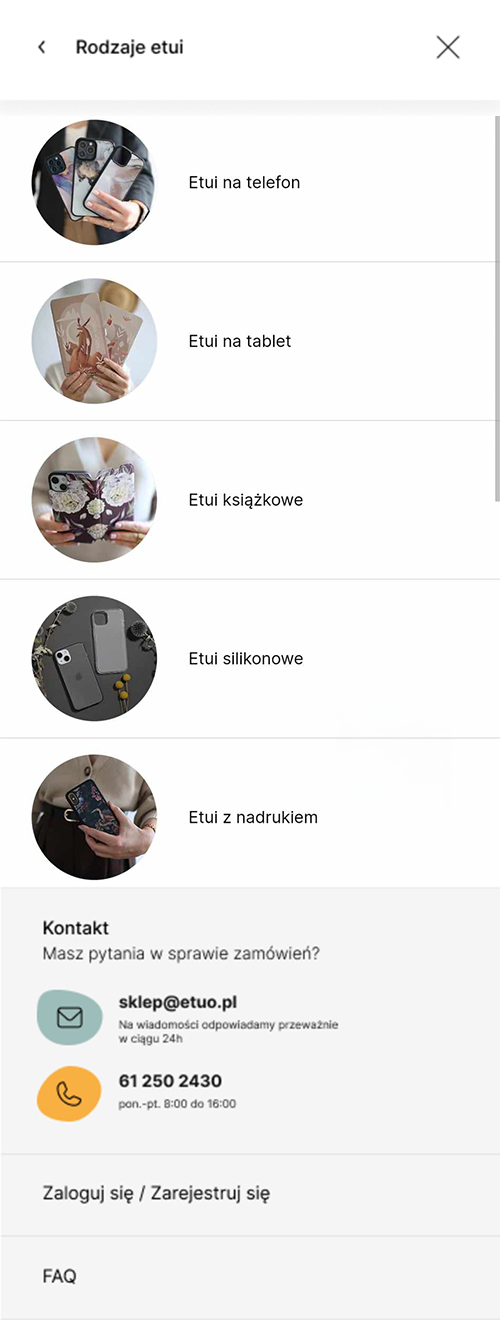
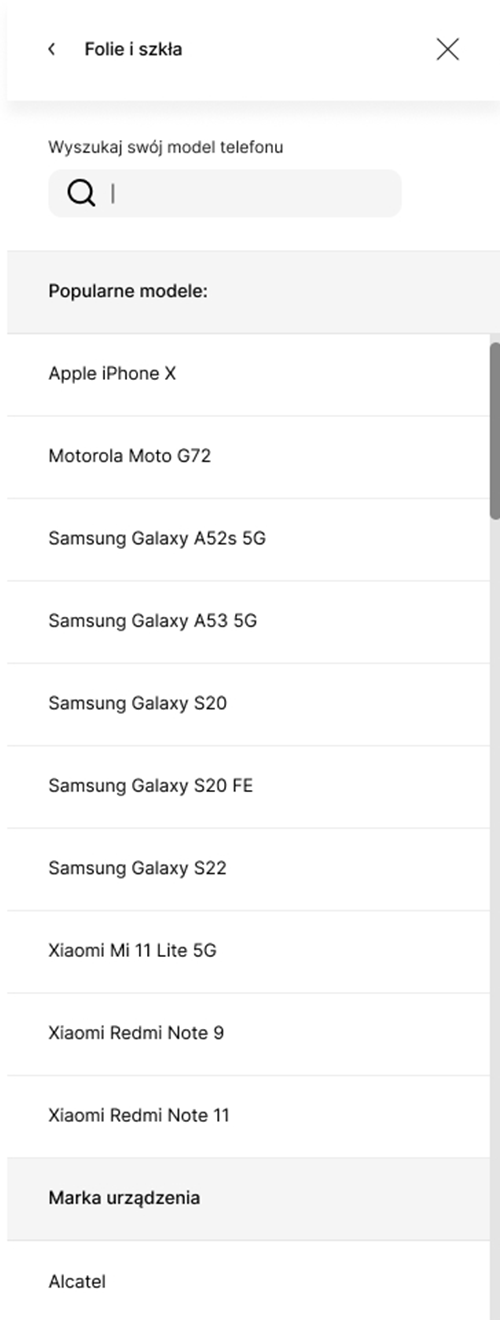
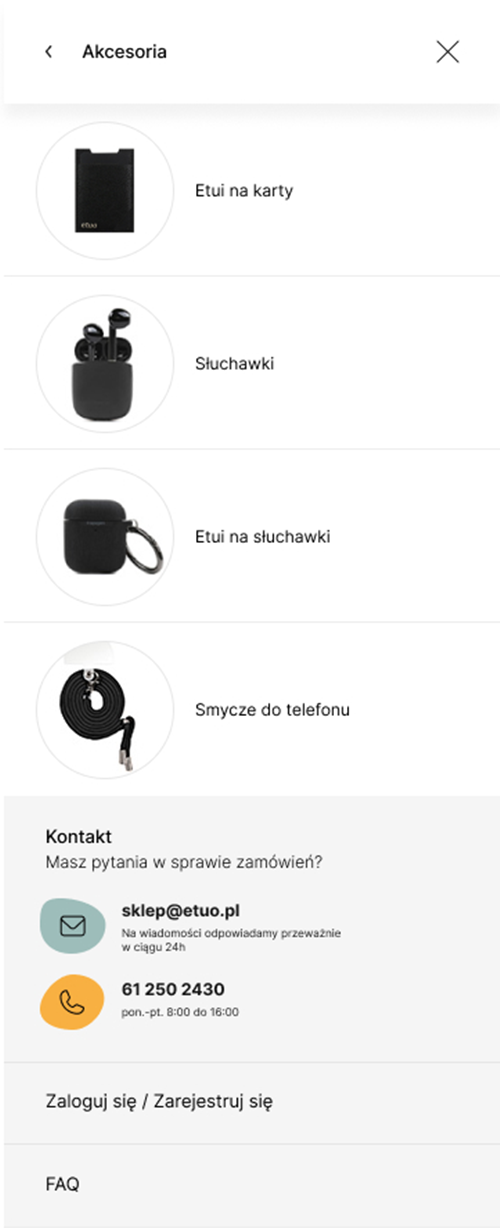
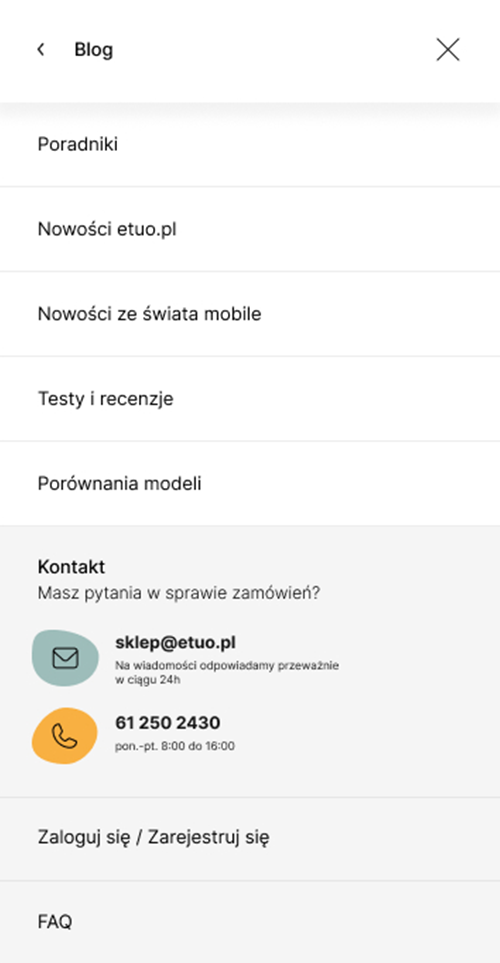
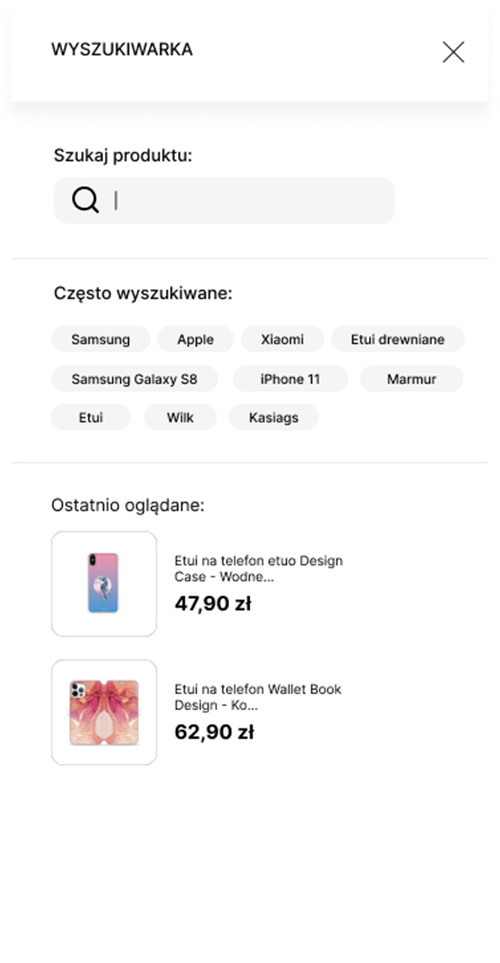
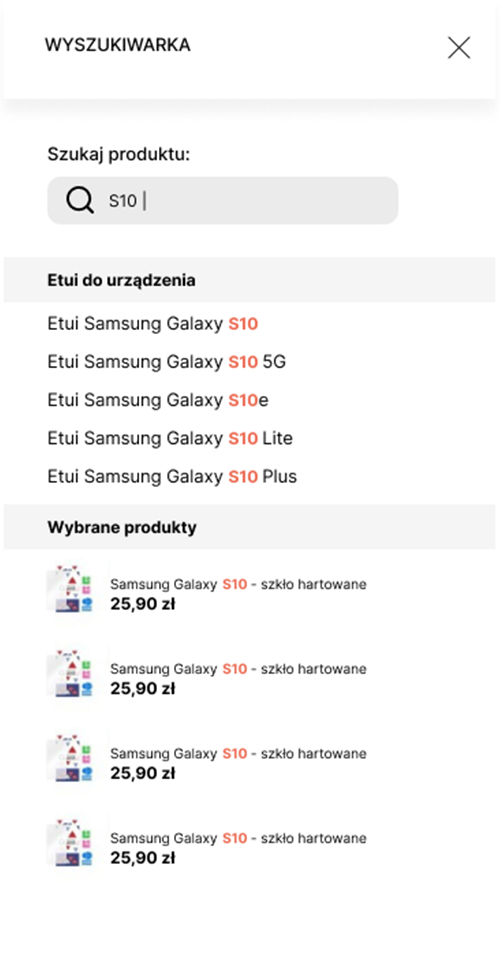
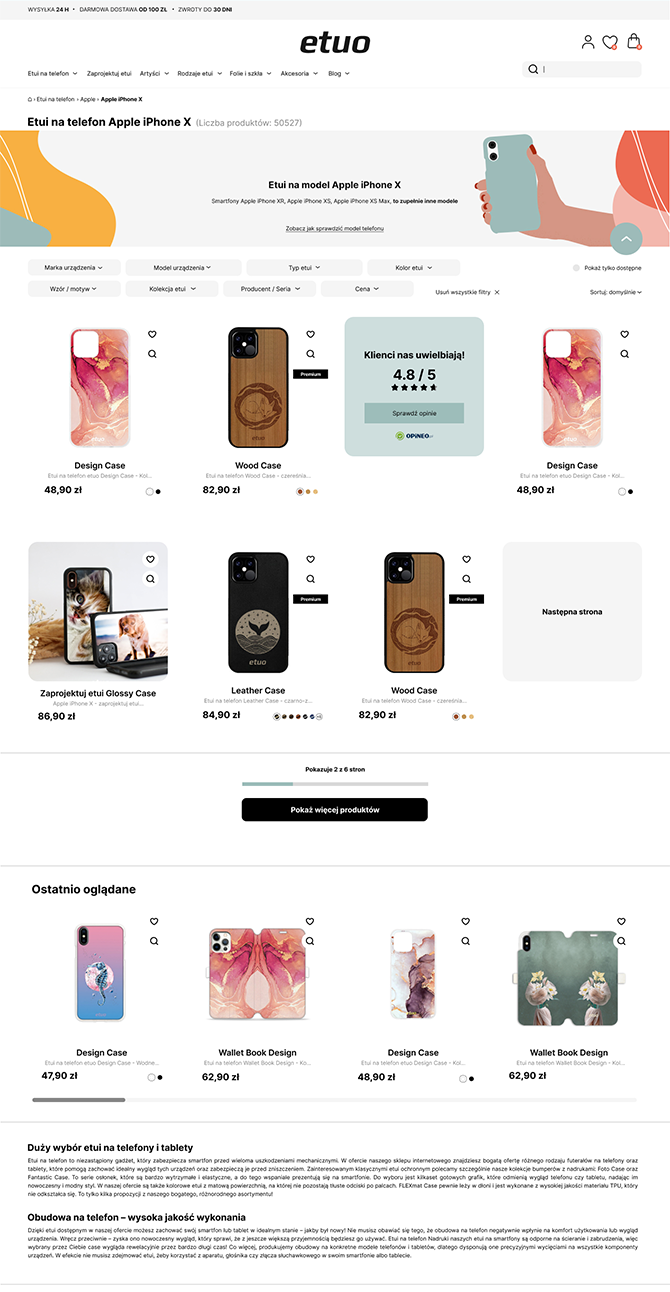
Plansze projektu nagłówka strony wraz z menu w wersji desktop i mobilnej zaprojektowane w Figmie. Zadanie obejmowało zaprojektowanie wszystkich elementów graficznych interfejsu - od przeprojektowania logotypu, zaprojektowania paska górnego z USP produktu, wyszukiwarkami z ich funkcjonalnością, zaprojektowania dedykowanych ikon zakupowych - po projekt poszczególnych elementów menu. Projekt został wdrożony, zajęłam się konfiguracją go do widocznej formy w blokach w Magento2 (zarówno tekst jak i grafiki w menu), na 23 rynki europejskie (osobno dla każdego rynku).















Projekt interfejsu sklepu etuo - stopka i podstrony
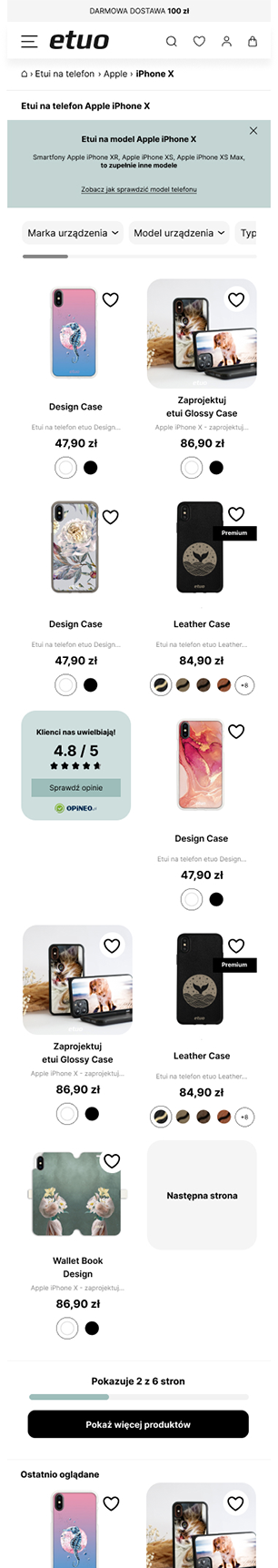
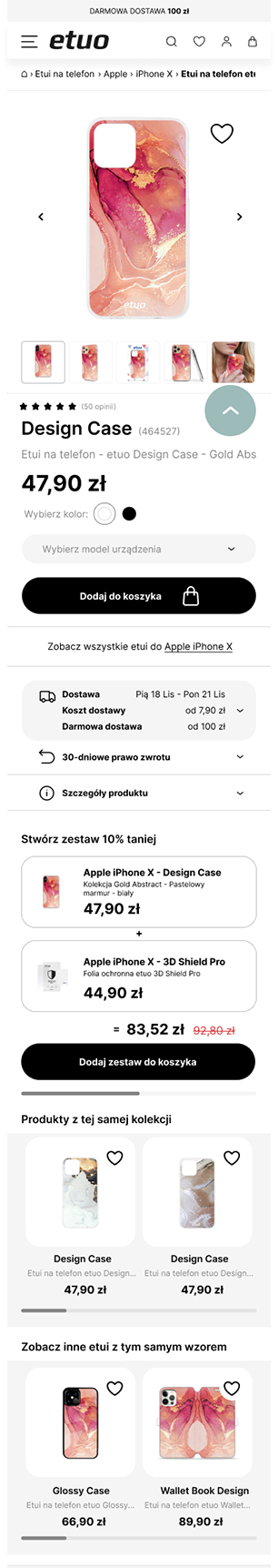
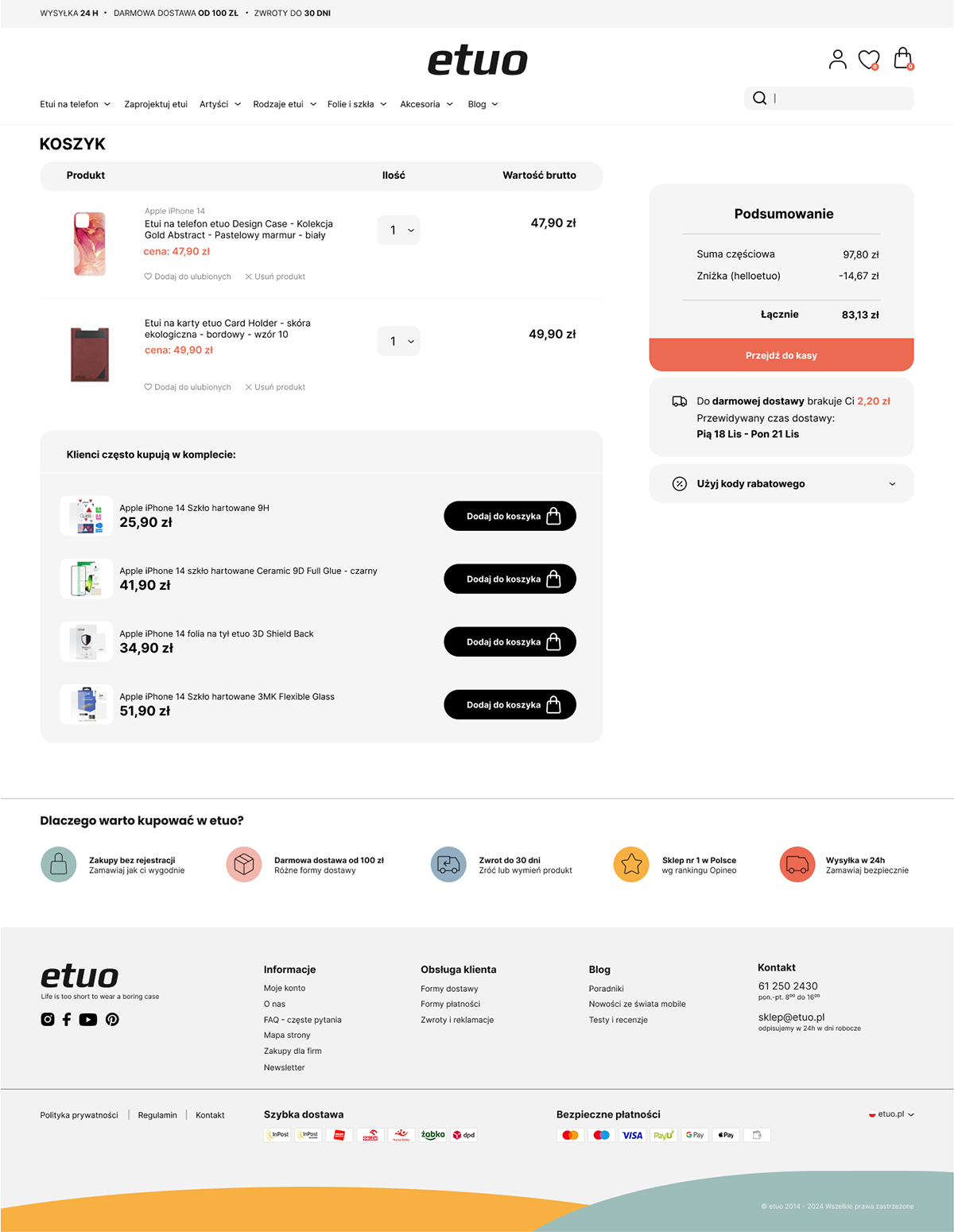
Plansze projektu stopki sklepu internetowego (zaprojektowanie ikon USP), fragmentu strony z zapisem do newsletter'a, plansze listy produktów (projekt baneru w opisie górnym SEO), produktu i koszyka. Zaprojektowanie w Figmie w wersji mobilnej i desktop.








Strony docelowe i podstrony marki etuo
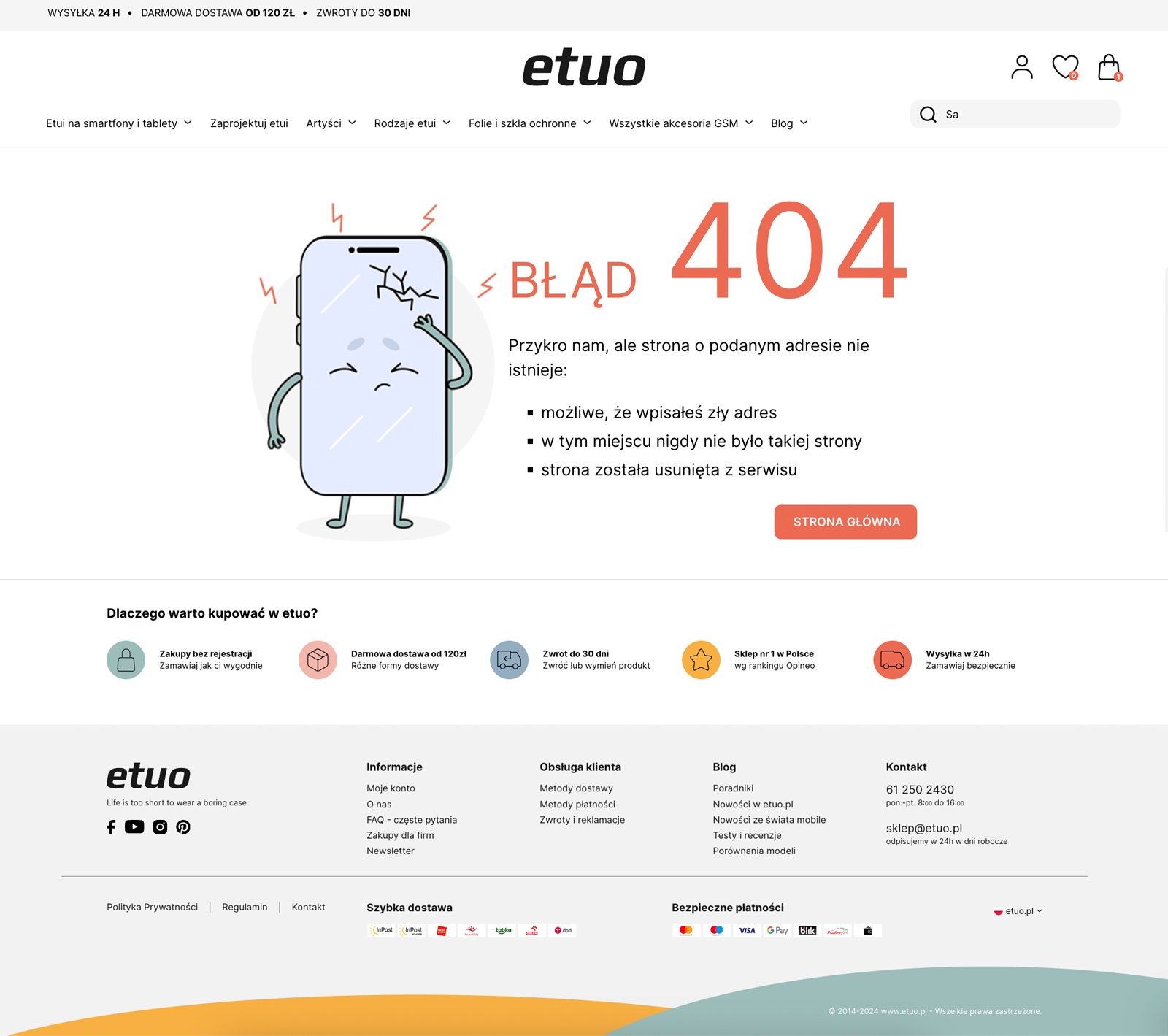
Projekty graficzne i wdrożenie ich w magento 2 (html/css) w wersji desktop i mobilnej. Projekt podstrony "o nas", zaprojektowanie wszystkich elementów graficznych i wygenerowanie tekstu. Projekt podstrony "dla firm", łącznie ze stworzeniem grafik i opisu. Podstrona z zapisem do newslettera razem z zaprojektowaniem formularza zapisu i "success page". Projekt podstrony błędu, wraz z zaprojektowaniem grafiki zepsutego telefonu.








Promocyjne strony docelowe (landing page)
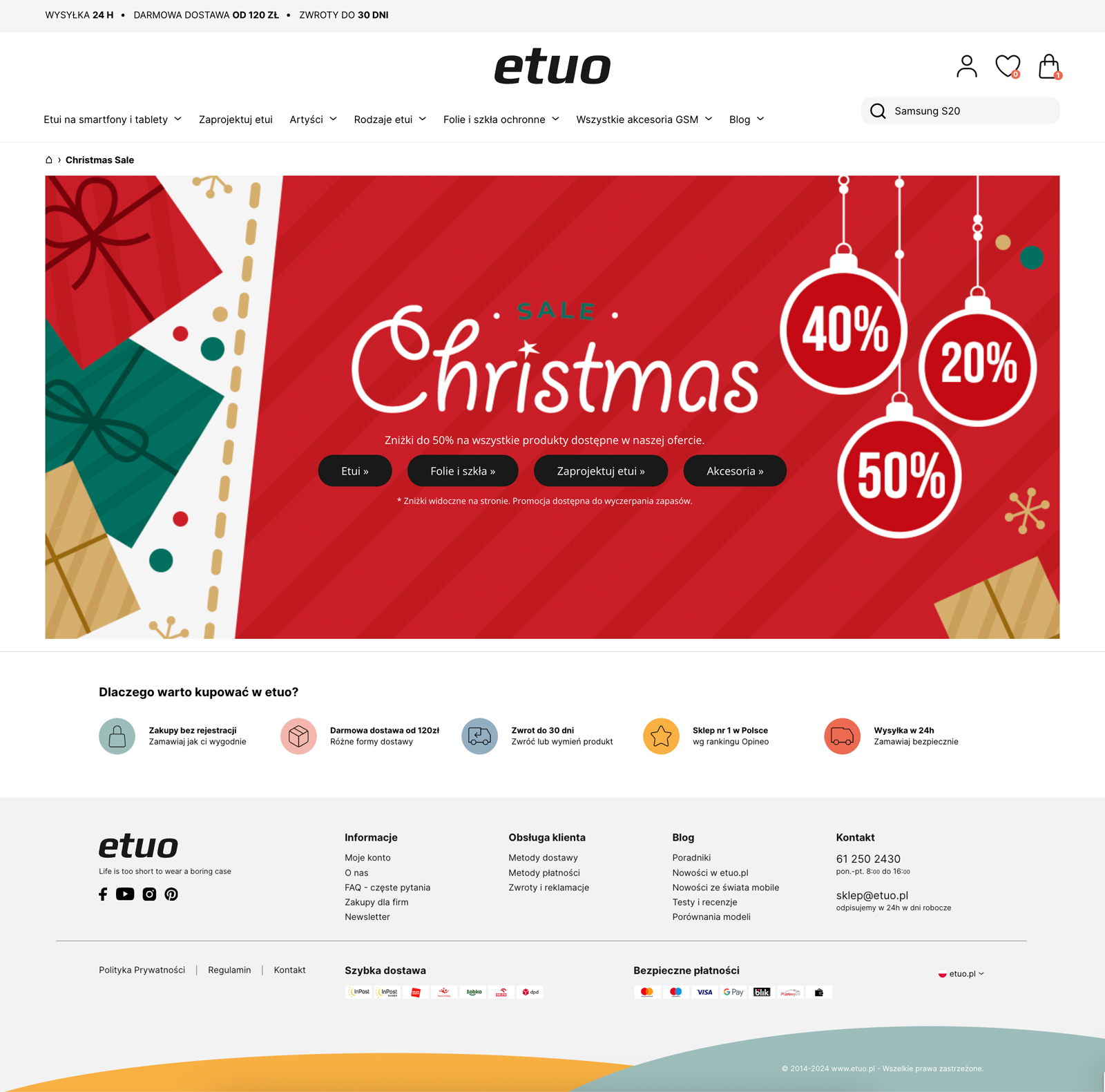
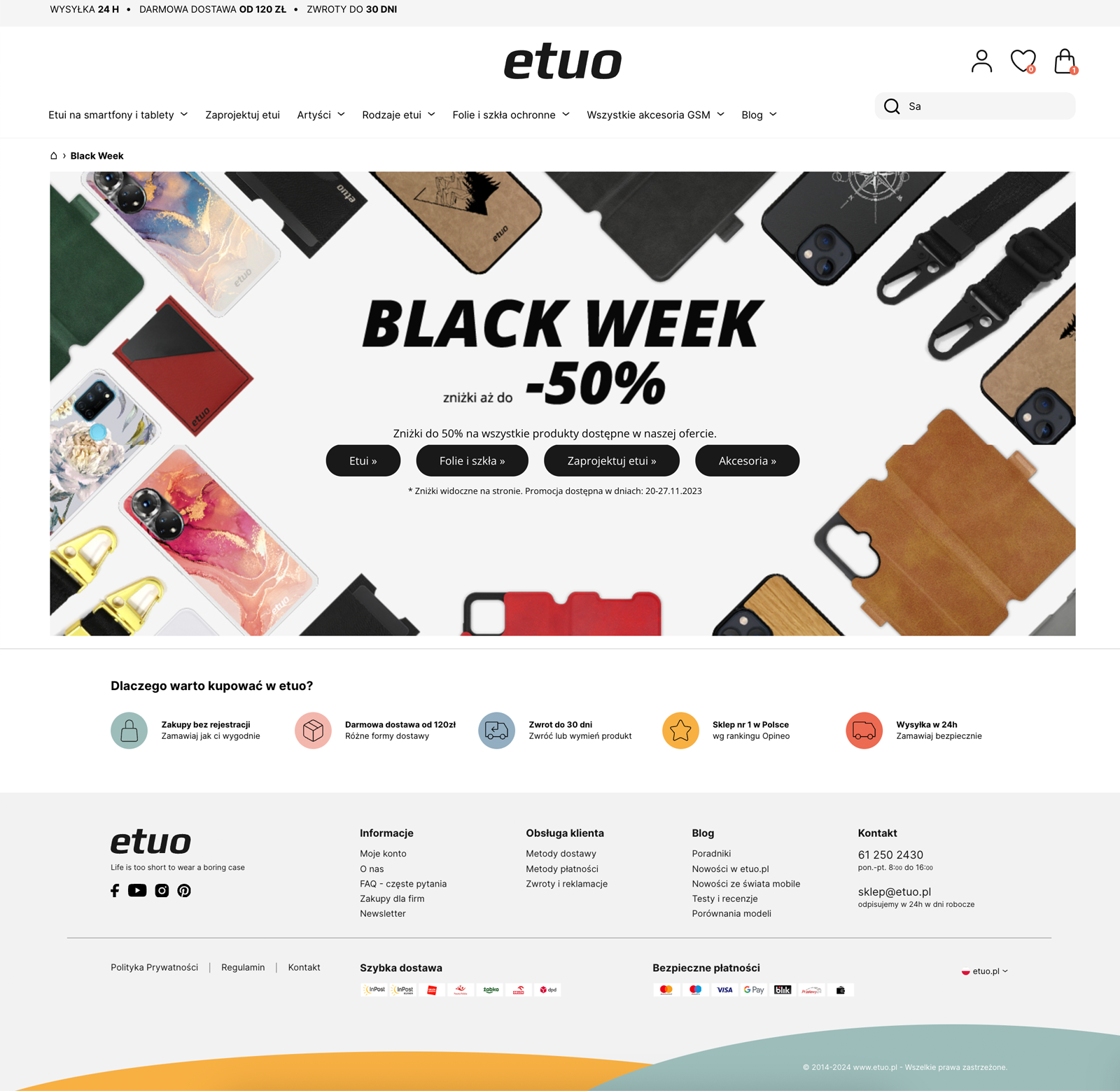
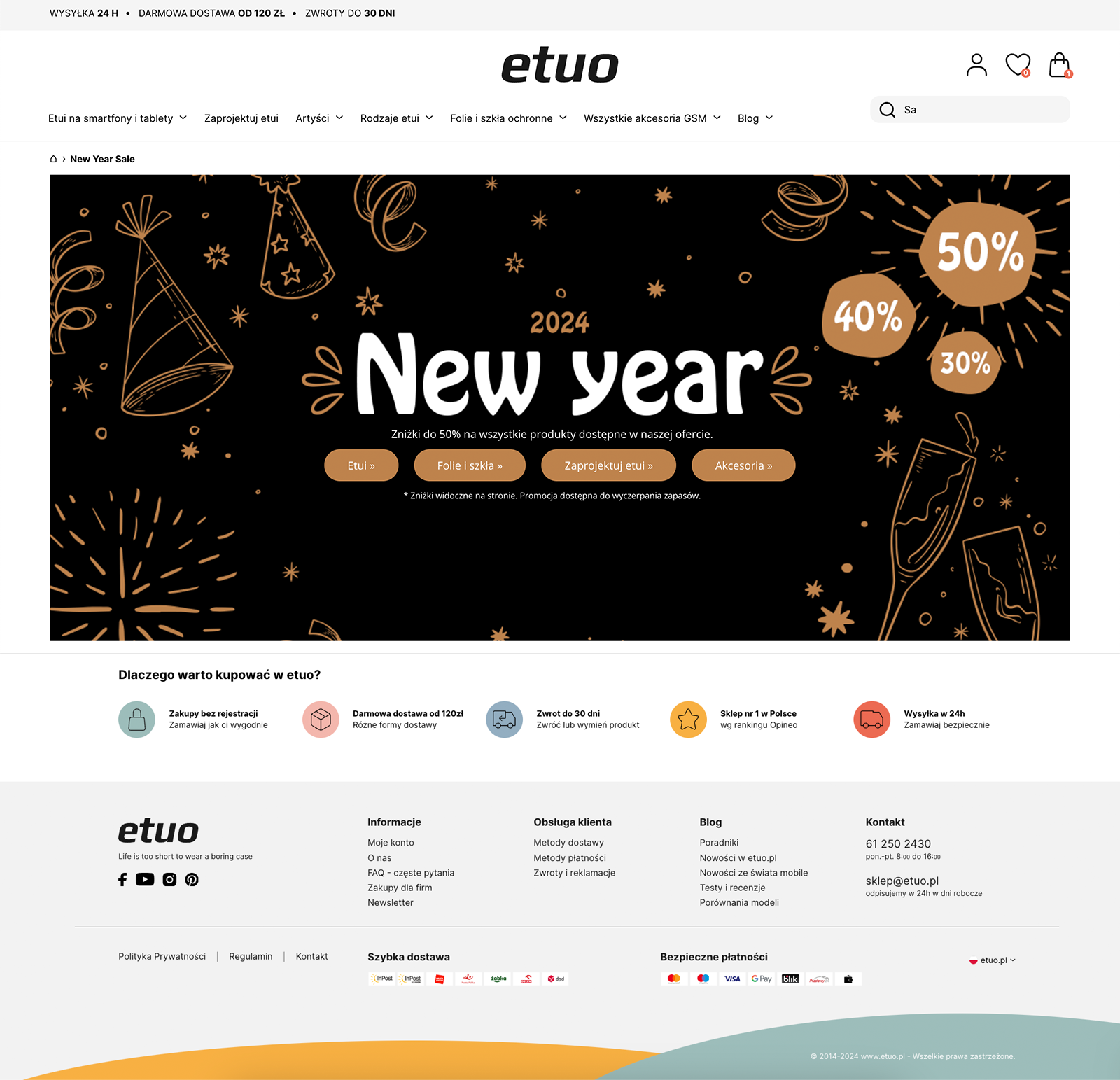
Projekty graficzne podstron promocyjnych i wdrożenie ich w magento 2 (html/css), w wersji desktop i mobilnej.






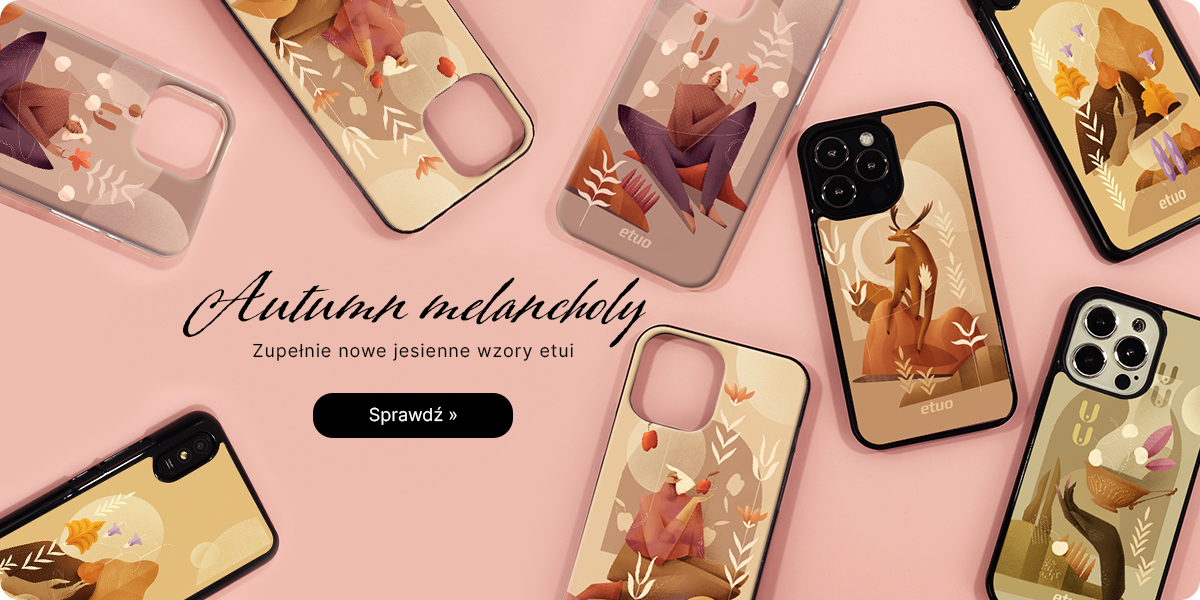
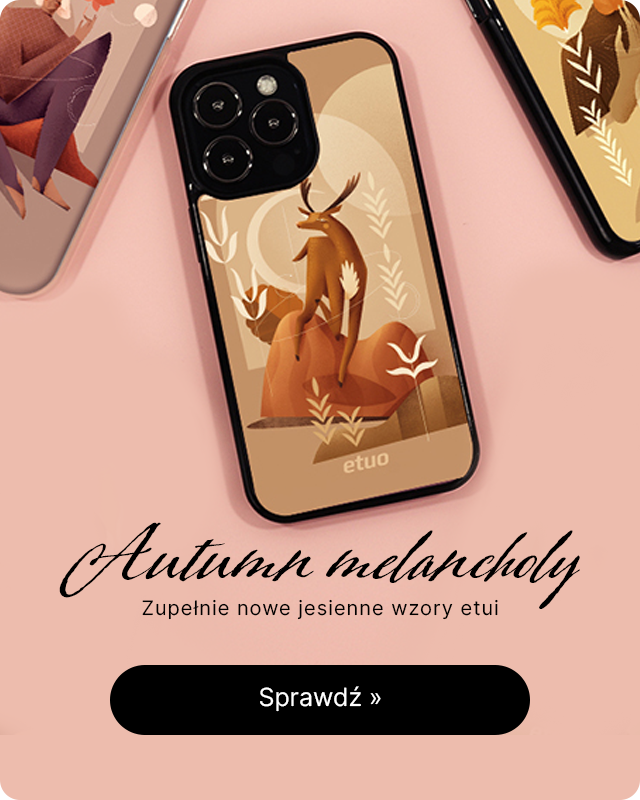
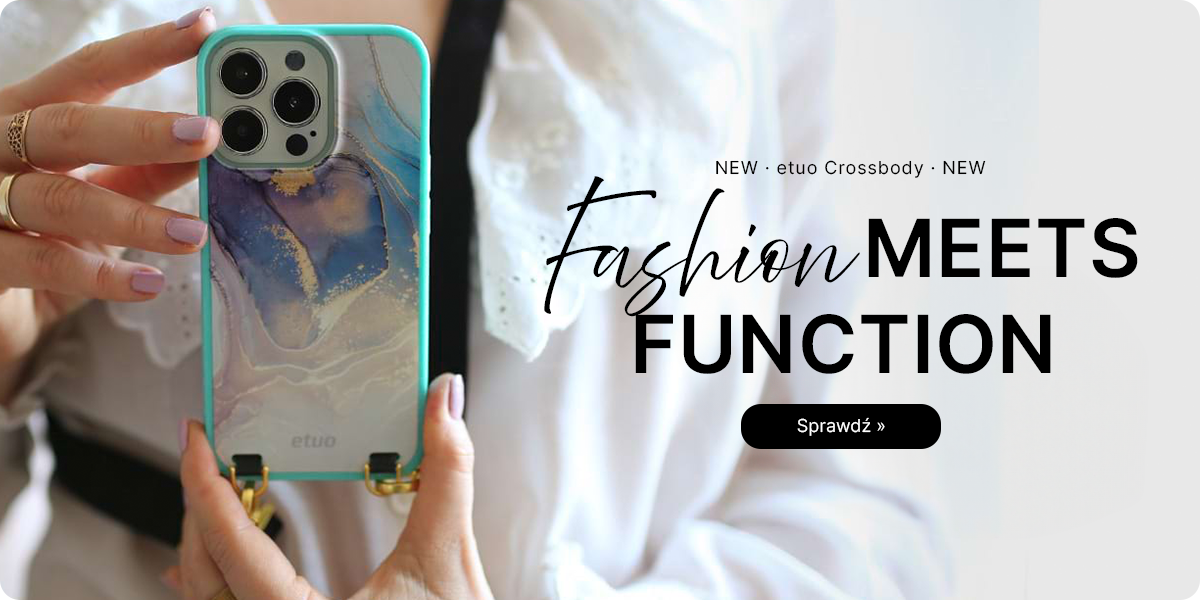
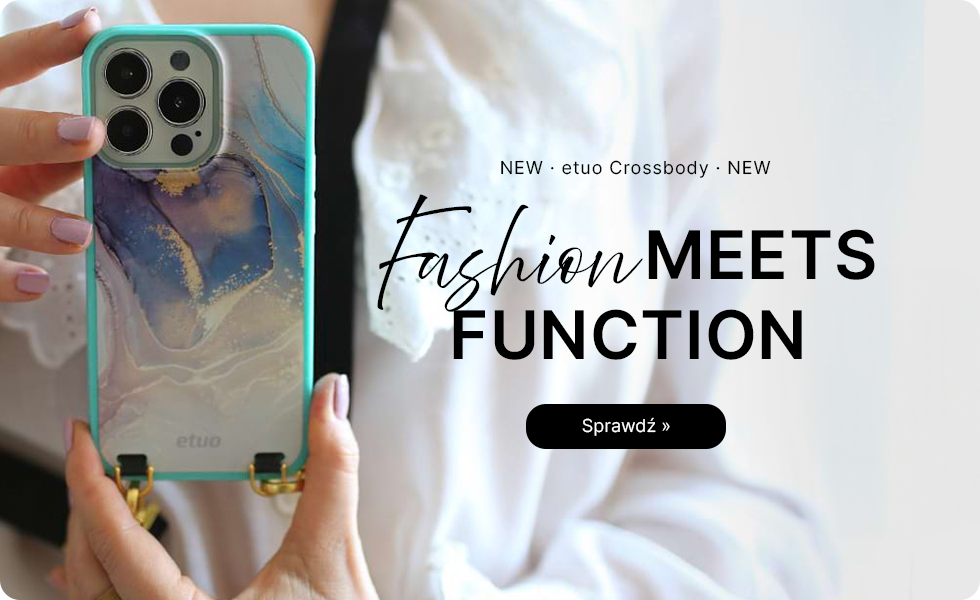
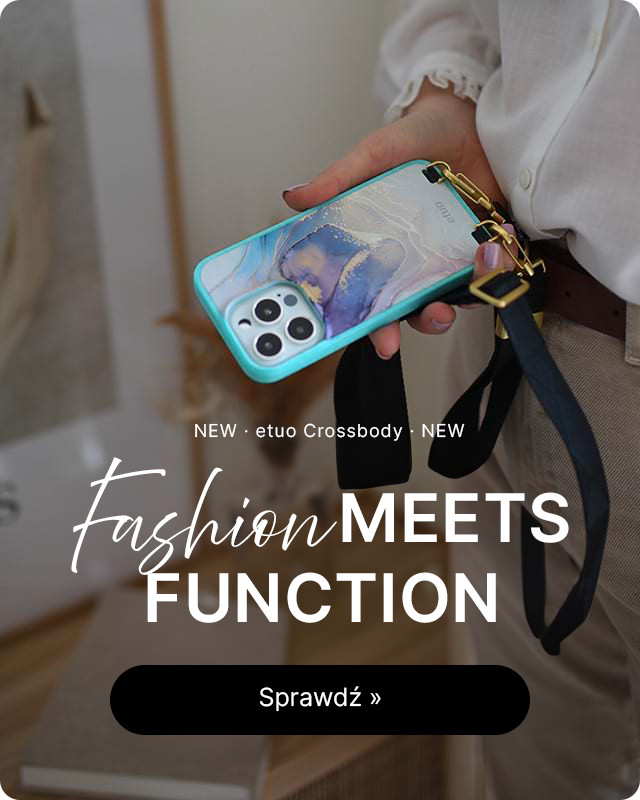
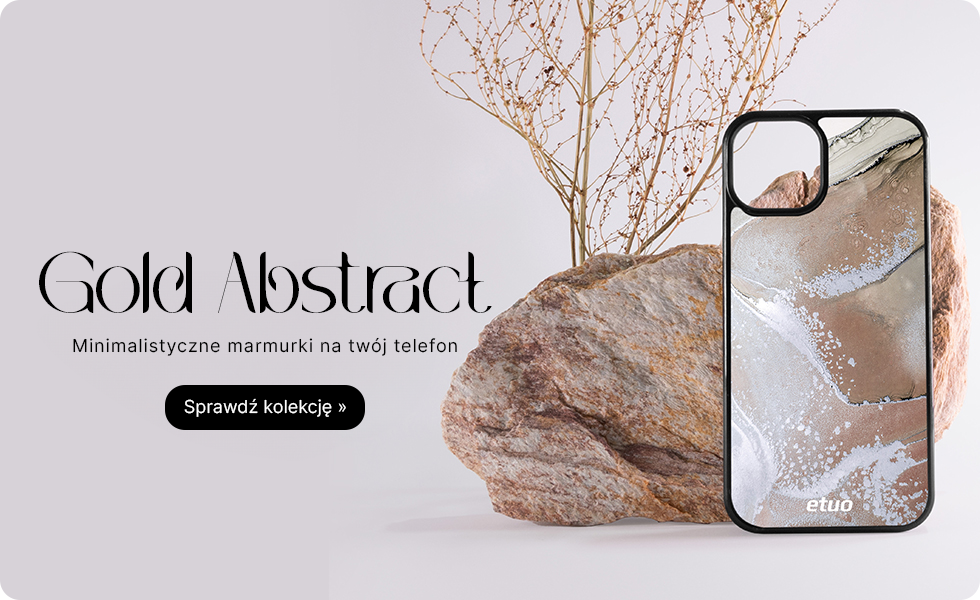
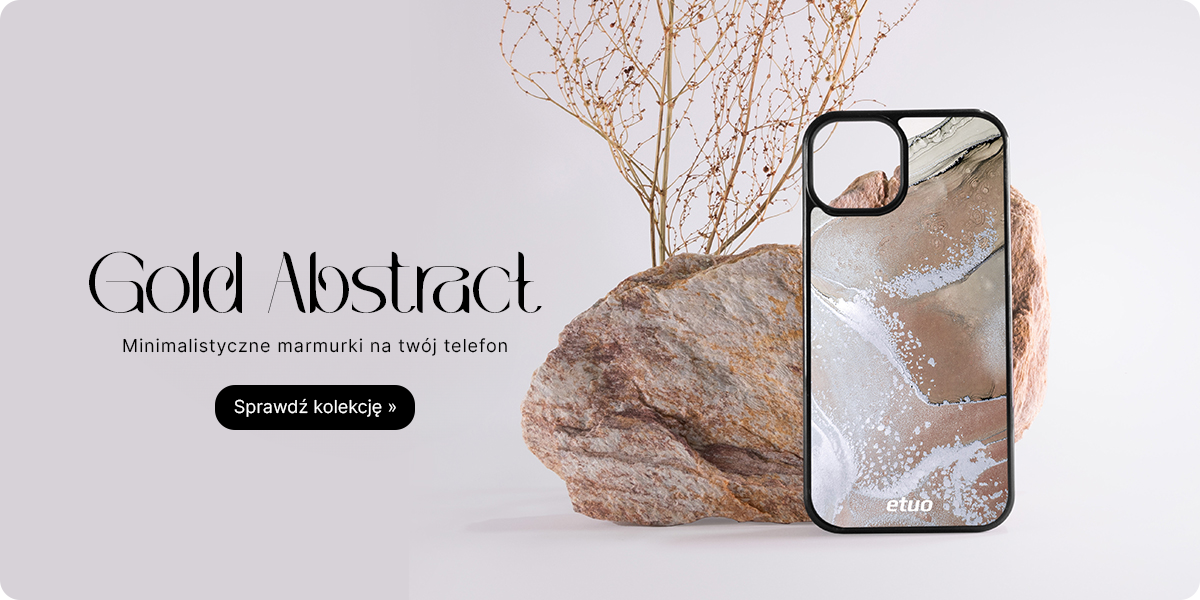
Banery
Projekty graficzne banerów w różnych rozdzielczościach. Cykliczne wdrażanie ich na stronę marki. Banery z ograniczoną ilością tekstu ze względu na mnogość rynków marki (strategia obejmowała te same kreacje graficzne dla każdego z 23 europejskich rynków). Docelowym rynkiem był rynek polski,









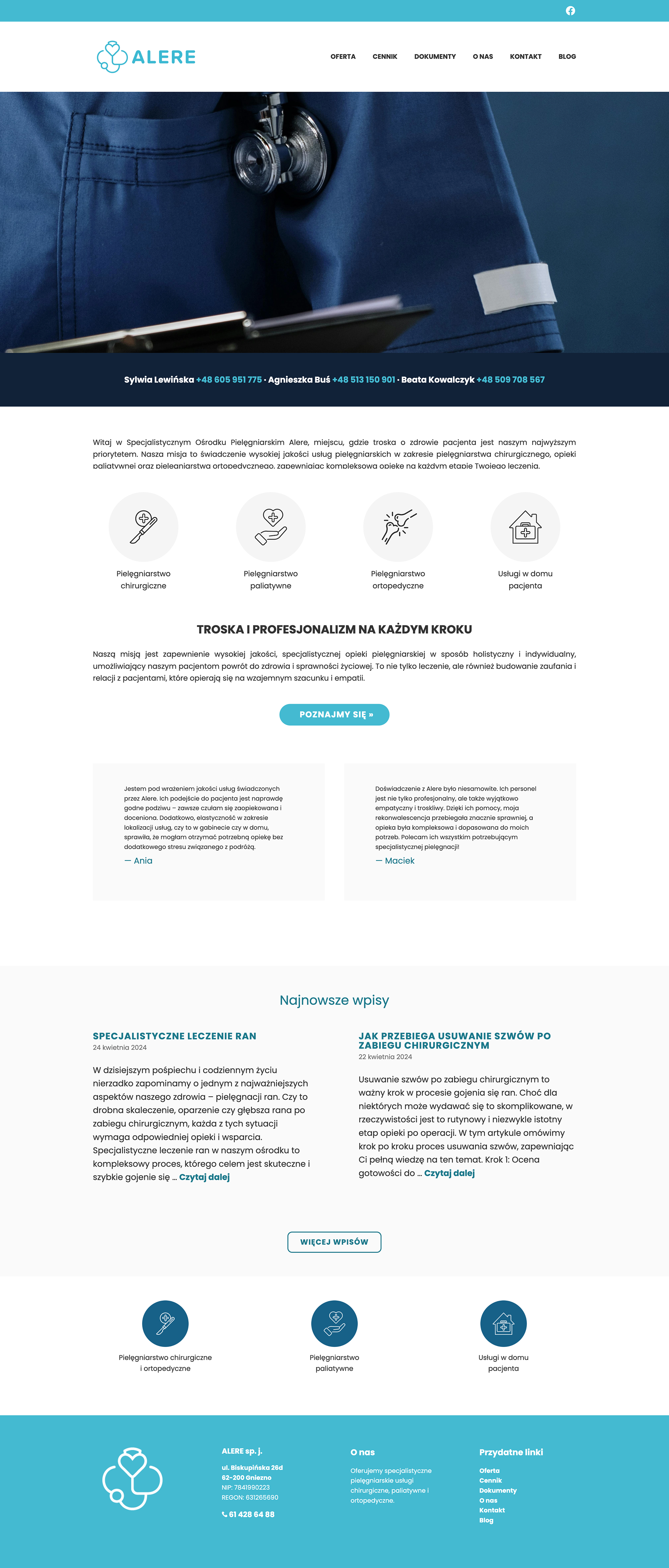
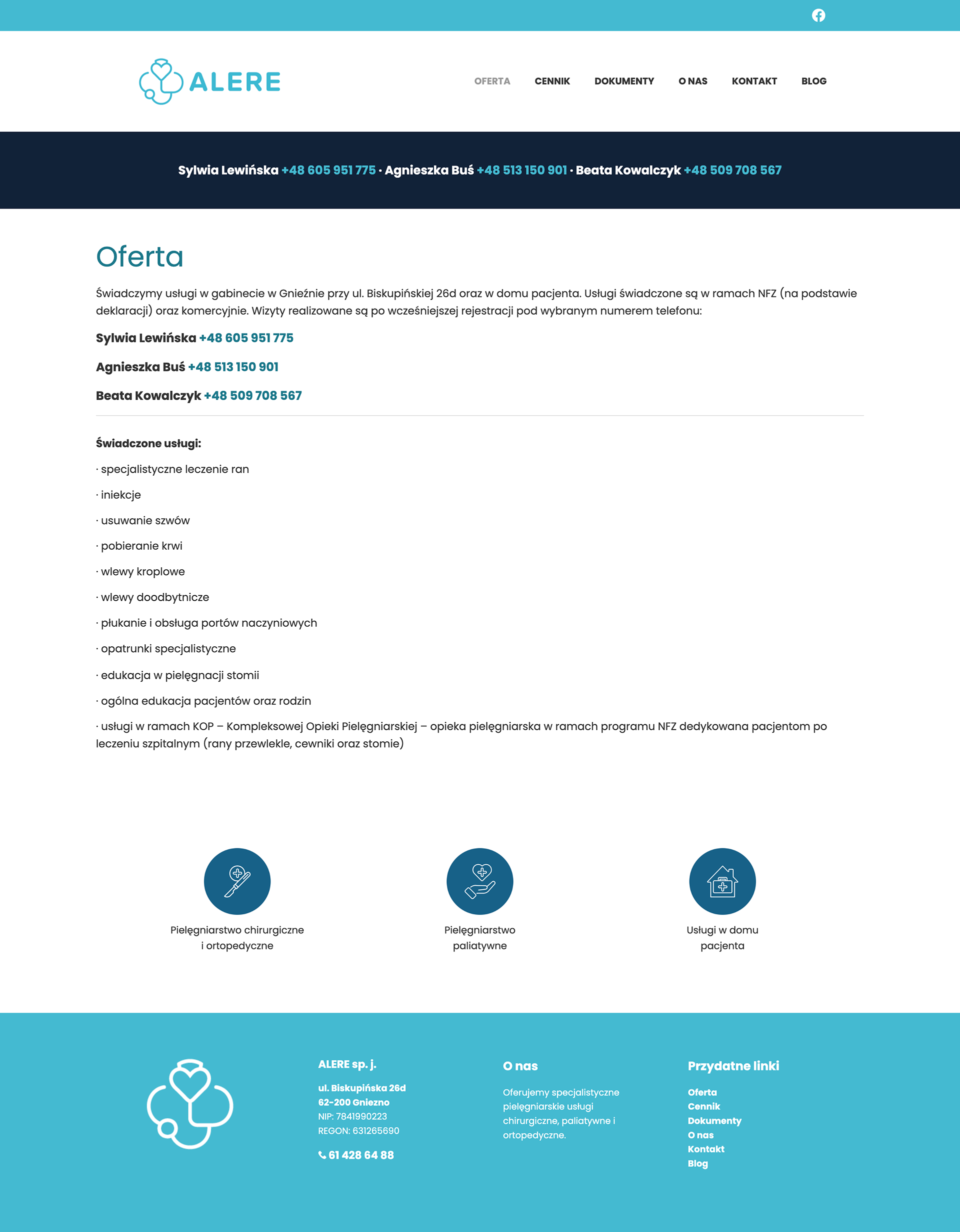
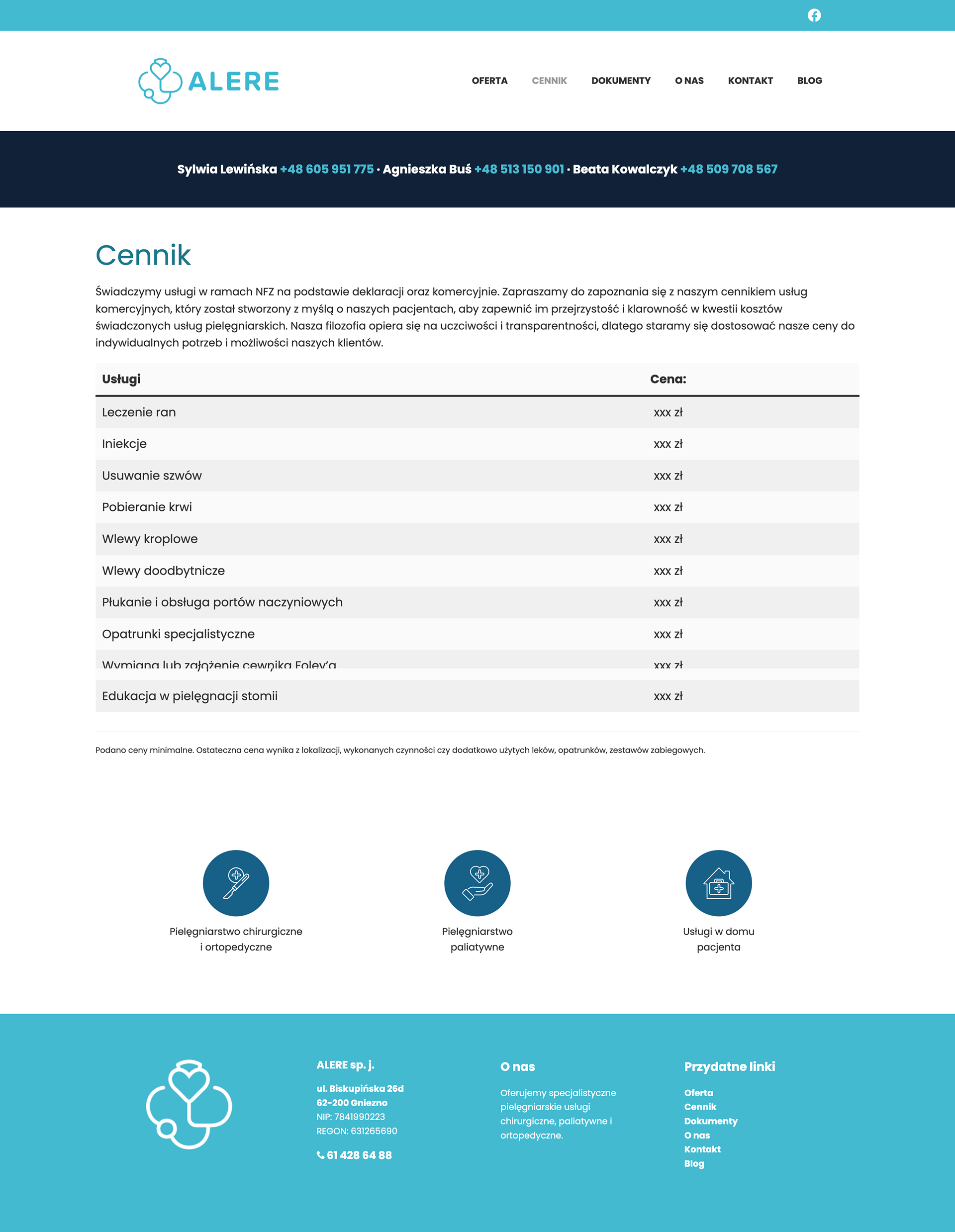
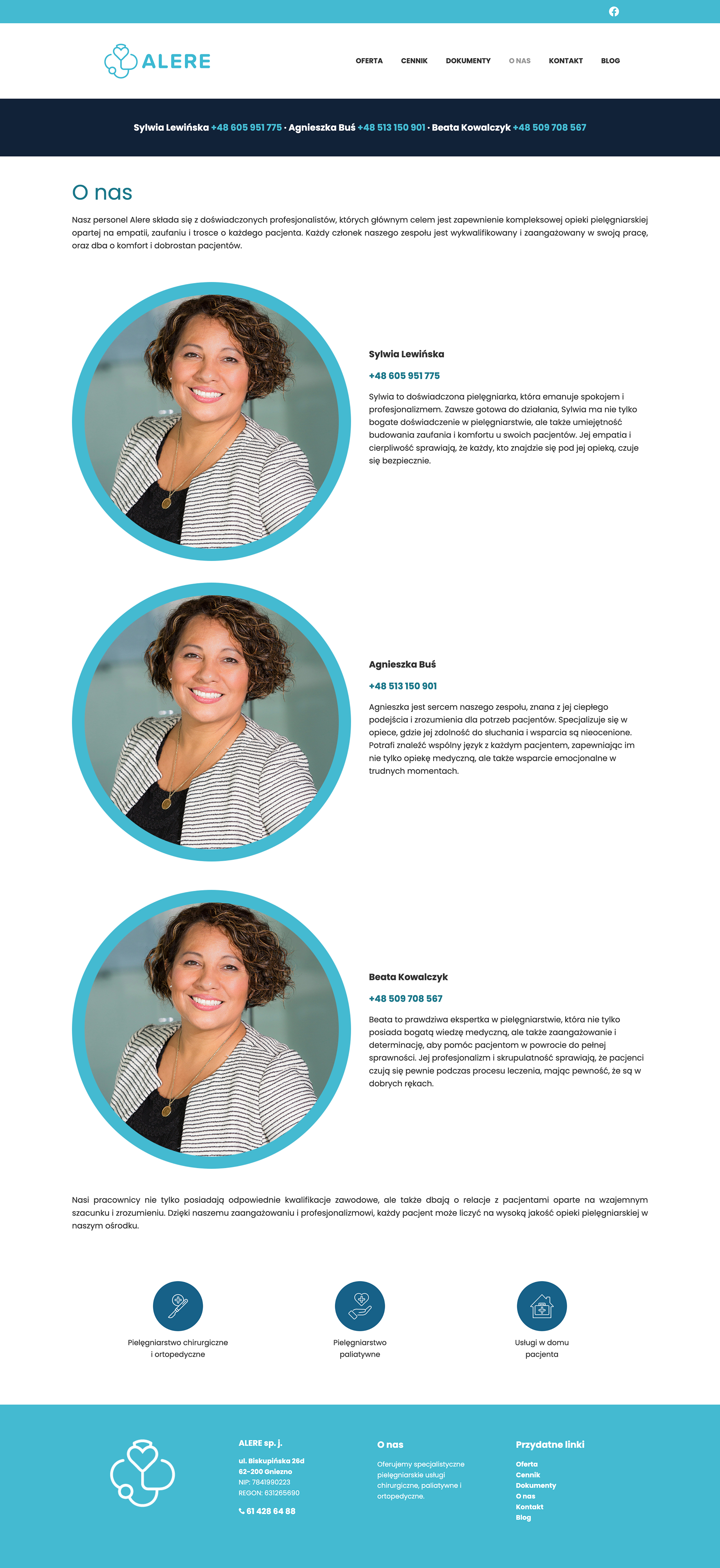
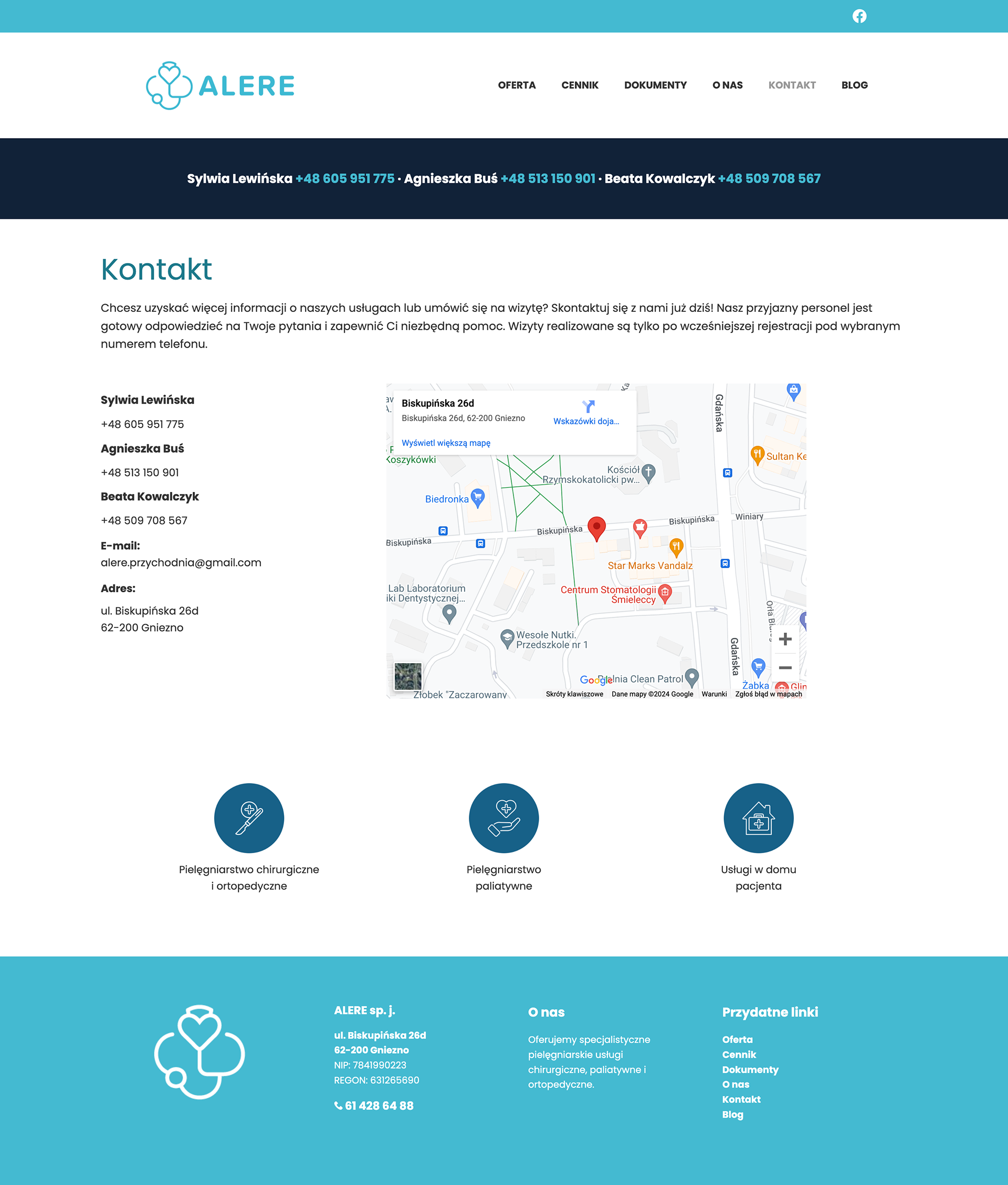
Case Study - projekt strony internetowej przychodni pielęgniarskiej oparty na szablonie Wordpress
W pierwszym etapie projekt polegał na zaprojektowaniu wszystkich elementów graficznych - identyfikacji wizualnej - firmy Alere (zaczynając od logotypu, przez ulotki i wizytówki, profil na facebooku - po małe elementy graficzne i ikony). Drugim etapem projektu było zaprojektowanie na podstawie szablonu i wdrożenie projektu w systemie Wordpress strony: www.przychodnia-alere.pl zgodnie ze specyfikacjami dostarczonymi przez klientkę. Na podstawie szablonu stworzyłam cały szkielet strony: menu, stopkę, ikony, podstrony, blog, Uzupełniłam ją zaprojektowanymi ikonami i kolorami zgodnymi z KV.